慣れてきたかな? [poser]
もう年が明けて2週目もおしまいなこのごろ。
つかず離れずでPoser11をちょこちょこと弄ってる。
年賀絵は、三次さんの素晴らしいアイテムのカラクリチキンを頂いたので、アドベンチャー映画風に作ってみた。
まあ、元ネタはインディジョーンズのあの名シーンですが。
今回もすべてPoser11のSuperFlyでレンダし、ポストワークしてます。

このシーンを作るとやはりね、作りたくなるのですよ玉転がしシーンが。
映画だとゴゴゴと危険な音がした後、上からゴロゴロと転がってきて、
主人公が蜘蛛の巣やらホコリにまみれながら危機一髪という名シーン。
(今のDVDやBDでは修正されているが、公開時やVHSは良く見ると巨石の横に回転用の棒が見えてました)
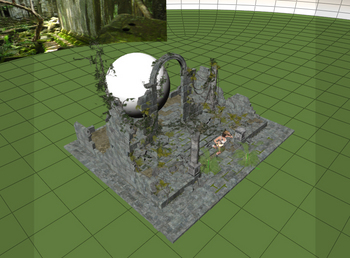
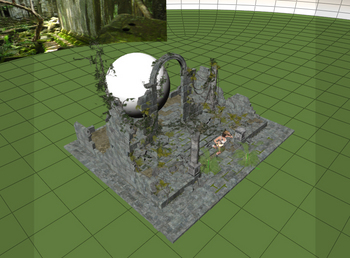
さて、そんなシーンの構築はというと、前シーンの小道具(植物や遺跡)を流用しつつ、
メインの巨石を付属アイテムのハイレゾな玉を1500倍に拡大の上、
マテリアルで岩にして、レイヤーを追加し付着した苔をのせる
(これらは以前購入したマテリアル集についていたものを調整して使いました)。

それらをカメラをぐりぐり回しながら位置やら構図を決めて、
Poser購入から初めて、モーションブラーを巨石に使ってみました。
(今までは、余り綺麗にならなかった上、レンダに時間がかかったので使わなかった)
モーションブラー使い方は、簡単(と思われているのかあまり説明が無いw)。
現在のシーンを構築しているのは大抵1フレーム目のはずなので、
(1じゃない場合は前後フレームを削除して、改めてフレームを追加)
デフォルトUIでは最下部にあるアニメーションプレイコントロールの最終フレーム(普通は30)に移動する。
そこで動かしたいもの(今回はその場で巨石を適当に縦回転させる)を最終地点に移動や形状にする。
最後にレンダリング設定の3Dモーションブラーの項目にチェックを入れ、レンダリング。
(好みの感じになるようにテストレンダで調整オススメ)
その後、最終レンダ
(今回では、ノイズが気にならない程度にするため、GPUレンダでピクセルサンプル数を80とした)。
サイズ:W900×H1200pixel、レンダ時間は3~4時間程度(寝てる間に)。
レンダ後、Photoshopで色調などを調整し、汚れや大気などをポストワークで完成。

今度はパルプマガジンぽい表紙でも作るかな。
つかず離れずでPoser11をちょこちょこと弄ってる。
年賀絵は、三次さんの素晴らしいアイテムのカラクリチキンを頂いたので、アドベンチャー映画風に作ってみた。
まあ、元ネタはインディジョーンズのあの名シーンですが。
今回もすべてPoser11のSuperFlyでレンダし、ポストワークしてます。

このシーンを作るとやはりね、作りたくなるのですよ玉転がしシーンが。
映画だとゴゴゴと危険な音がした後、上からゴロゴロと転がってきて、
主人公が蜘蛛の巣やらホコリにまみれながら危機一髪という名シーン。
(今のDVDやBDでは修正されているが、公開時やVHSは良く見ると巨石の横に回転用の棒が見えてました)
さて、そんなシーンの構築はというと、前シーンの小道具(植物や遺跡)を流用しつつ、
メインの巨石を付属アイテムのハイレゾな玉を1500倍に拡大の上、
マテリアルで岩にして、レイヤーを追加し付着した苔をのせる
(これらは以前購入したマテリアル集についていたものを調整して使いました)。

それらをカメラをぐりぐり回しながら位置やら構図を決めて、
Poser購入から初めて、モーションブラーを巨石に使ってみました。
(今までは、余り綺麗にならなかった上、レンダに時間がかかったので使わなかった)
モーションブラー使い方は、簡単(と思われているのかあまり説明が無いw)。
現在のシーンを構築しているのは大抵1フレーム目のはずなので、
(1じゃない場合は前後フレームを削除して、改めてフレームを追加)
デフォルトUIでは最下部にあるアニメーションプレイコントロールの最終フレーム(普通は30)に移動する。
そこで動かしたいもの(今回はその場で巨石を適当に縦回転させる)を最終地点に移動や形状にする。
最後にレンダリング設定の3Dモーションブラーの項目にチェックを入れ、レンダリング。
(好みの感じになるようにテストレンダで調整オススメ)
その後、最終レンダ
(今回では、ノイズが気にならない程度にするため、GPUレンダでピクセルサンプル数を80とした)。
サイズ:W900×H1200pixel、レンダ時間は3~4時間程度(寝てる間に)。
レンダ後、Photoshopで色調などを調整し、汚れや大気などをポストワークで完成。

今度はパルプマガジンぽい表紙でも作るかな。
SuperFlyでの肌マテリアル設定 [poser]
Poser11のSuperFlyレンダをしてみて驚いたのは、
キャラの肌がなんというか、黒ずんでしまったり、反射しまくっていたり、目が光ってたりと
以前(fireFlyレンダ)とまったく違ったものになってしまったことでした。
そこで市販されているキャラデータのSuperFly用の肌マテリアル試してみたのですが、見てみると
妙に複雑だったり、ただPhysicalSurfaceのノードに接続しているだけだったり、従来のFireFlyのノードのまま
SuperFlyにチェックが入ってるだけでレンダリングしてもなんだかカサカサな肌だったり、
石膏みたいに堅そうな感じのものが多く、望んだようなイメージにはならなかった。
調べてみるとレンダロなどのフォーラムでSuperFlyの肌マテリアルの意見交換がなされていて、
参考画像のなかには他のレンダリングソフトでレンダしたのではないかと思えるような出来栄えの物も。
ただ残念ながら、肌のマテリアル設定を公開している例はあまりなかったので、
情報集めつつ構築してみたのが今回のマテリアル(仕組みについてはなんとなくでしか理解していないw)。
とはいえ大げさなものではなく、よくあるSSS設定の肌マテリアルです。
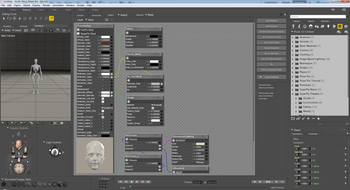
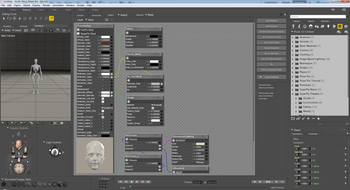
SuperFlyを使用した絵作る際に使用しているのが下のベースキャラクター(A22)
ライトや背景はPoser11のデフォルトの物を使用(GPUレンダ:20分)。

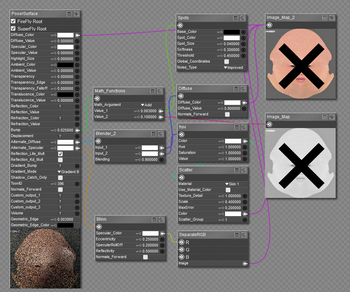
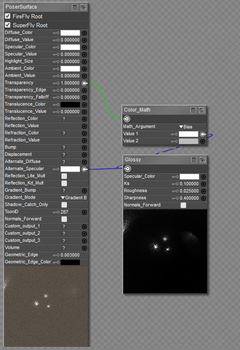
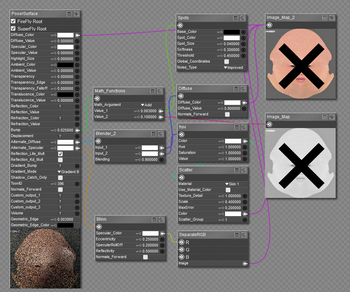
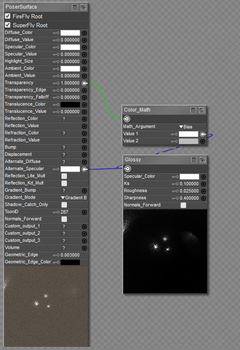
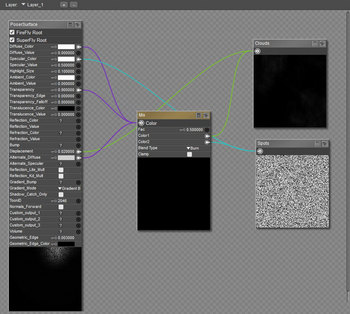
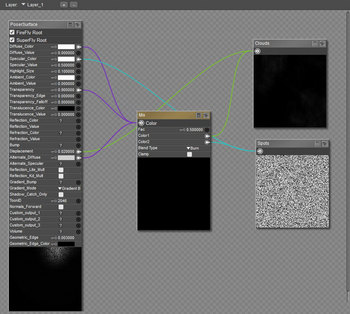
こちらがこの肌マテリアル設定。

これを基本にして、唇、舌、口内、歯などはBlinnの数値などを若干変更して使用している。
割とシンプルで制御しやすいマテリアルになったかと(個人的に)。
ただ、このマテリアルをFireFlyで使用する場合は、ScatterのScaleを1.0程度にしないとシリコンぽくなる。
さらにシンプルにするには、若干質感が変わるがDiffuse、Hsv、Scatter、Blender_2を
Subsurface Skinで置き換えてしまってもいい。
(以前は置き換えるとプレビュー上で黒くなることがあったので、このような形になっている)
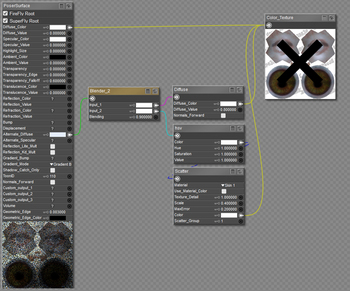
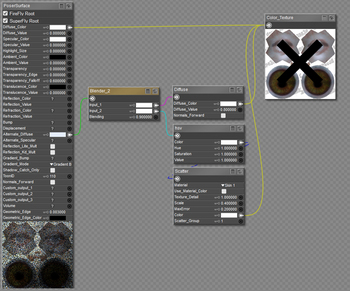
また、FireFlyのマテリアルのままだと変になってしまう目は下記のようにしている。
lirs(虹彩)、Sclera(白目)、Pupil(黒目)はこんな感じに

目の透明で光を反射する箇所(EyeSurfa、Cormeaなど)

なお、髪(AliさんHr-096)は従来のマテリアルのままでも問題なかったので特に弄っていない。
使用アイテム
・DAZ Victoria4.2、Aiko4
・Hr-096(Hair)
・Baylee(skin)
これらSuperFly用の肌マテリアルの設定って以外と無いので、
同じように肌マテリアルに悩まれている方の参考になればと思い、肌マテリアルを公開してみました。
これからSuperFlyを使用される皆様の役に立ては幸いです。
キャラの肌がなんというか、黒ずんでしまったり、反射しまくっていたり、目が光ってたりと
以前(fireFlyレンダ)とまったく違ったものになってしまったことでした。
そこで市販されているキャラデータのSuperFly用の肌マテリアル試してみたのですが、見てみると
妙に複雑だったり、ただPhysicalSurfaceのノードに接続しているだけだったり、従来のFireFlyのノードのまま
SuperFlyにチェックが入ってるだけでレンダリングしてもなんだかカサカサな肌だったり、
石膏みたいに堅そうな感じのものが多く、望んだようなイメージにはならなかった。
調べてみるとレンダロなどのフォーラムでSuperFlyの肌マテリアルの意見交換がなされていて、
参考画像のなかには他のレンダリングソフトでレンダしたのではないかと思えるような出来栄えの物も。
ただ残念ながら、肌のマテリアル設定を公開している例はあまりなかったので、
情報集めつつ構築してみたのが今回のマテリアル(仕組みについてはなんとなくでしか理解していないw)。
とはいえ大げさなものではなく、よくあるSSS設定の肌マテリアルです。
SuperFlyを使用した絵作る際に使用しているのが下のベースキャラクター(A22)
ライトや背景はPoser11のデフォルトの物を使用(GPUレンダ:20分)。

こちらがこの肌マテリアル設定。

これを基本にして、唇、舌、口内、歯などはBlinnの数値などを若干変更して使用している。
割とシンプルで制御しやすいマテリアルになったかと(個人的に)。
ただ、このマテリアルをFireFlyで使用する場合は、ScatterのScaleを1.0程度にしないとシリコンぽくなる。
さらにシンプルにするには、若干質感が変わるがDiffuse、Hsv、Scatter、Blender_2を
Subsurface Skinで置き換えてしまってもいい。
(以前は置き換えるとプレビュー上で黒くなることがあったので、このような形になっている)
また、FireFlyのマテリアルのままだと変になってしまう目は下記のようにしている。
lirs(虹彩)、Sclera(白目)、Pupil(黒目)はこんな感じに

目の透明で光を反射する箇所(EyeSurfa、Cormeaなど)

なお、髪(AliさんHr-096)は従来のマテリアルのままでも問題なかったので特に弄っていない。
使用アイテム
・DAZ Victoria4.2、Aiko4
・Hr-096(Hair)
・Baylee(skin)
これらSuperFly用の肌マテリアルの設定って以外と無いので、
同じように肌マテリアルに悩まれている方の参考になればと思い、肌マテリアルを公開してみました。
これからSuperFlyを使用される皆様の役に立ては幸いです。
タグ:Poser11
Poser11のSuperFlyでのライト [poser]
絵を作る過程で気がついた程度ですが、まとめて見ました。
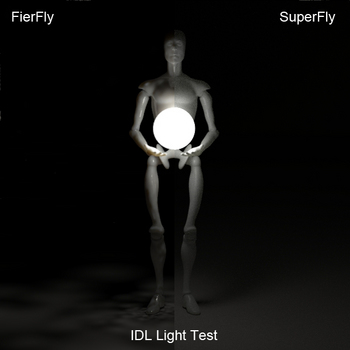
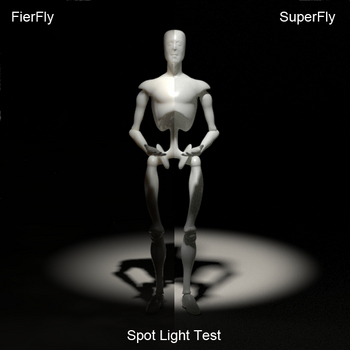
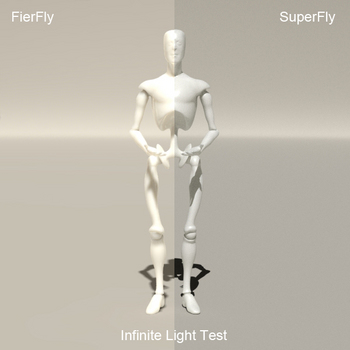
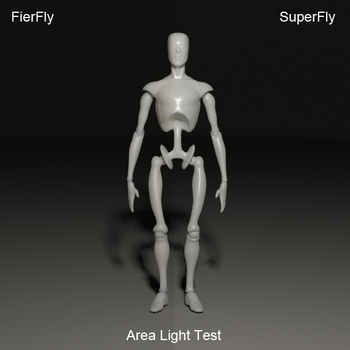
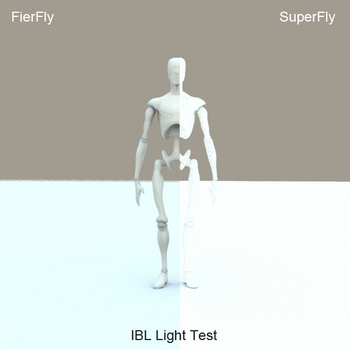
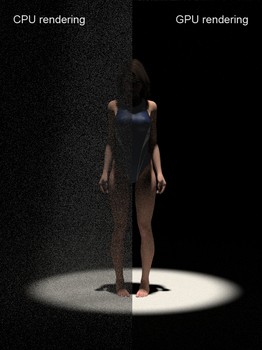
SuperFly、FireFlyともにデフォルト設定でのレンダリング。
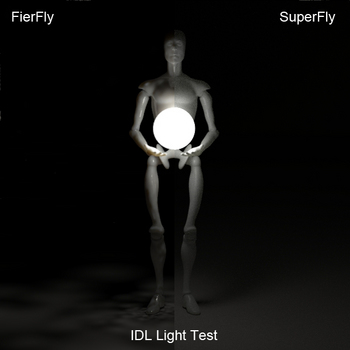
・IDLライト

SuperFlyのほうが影の描写が正確にでていてるが、ライトがこれだけだとホワイトノイズが増える。
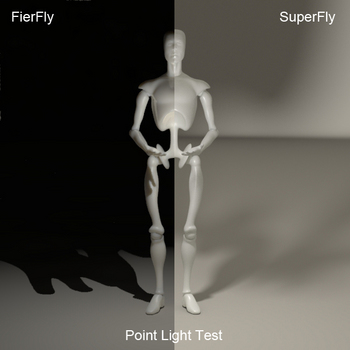
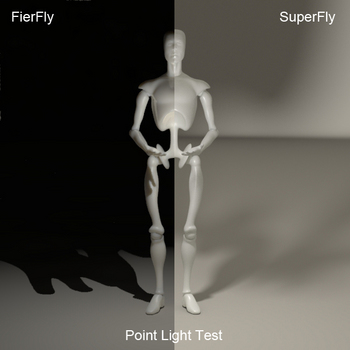
・ポイントライト

照射距離・範囲を設定しているのだがSuperFlyでは無効とされてしまう、これが一番困った。
SuperFlyだとレイトレース影なのにぼやける。
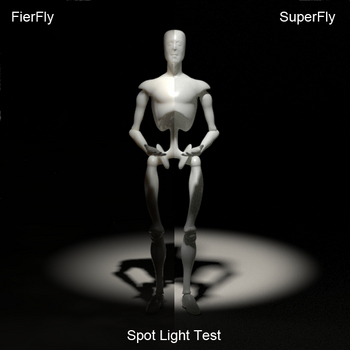
・スポットライト

同じ設定なのに照らす範囲に微妙に差がある。
またポイントライトと同じように照射距離が無効化される。
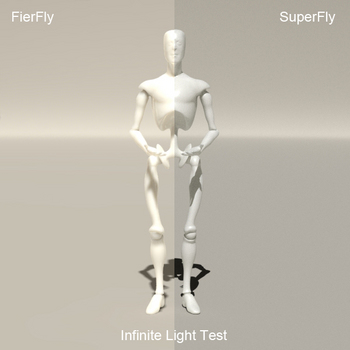
・無限光

どういうわけかSuperFlyのほうが若干暗く見える。
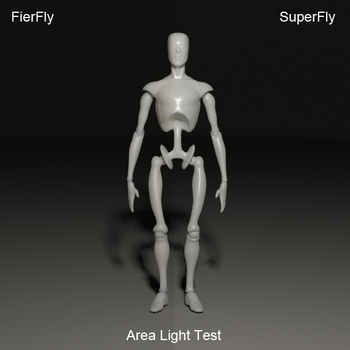
・エリアライト

このライトが一番変化が少なかった。
そのため、いまではエリアライトを無限光(太陽光など)の変わりに使用している。
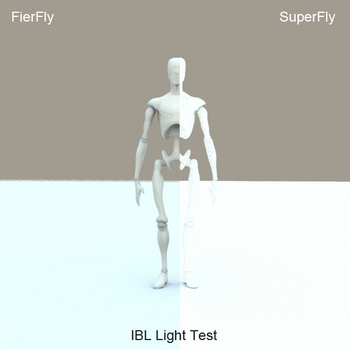
・IBLとHDRライト

画像はIBL+AOだが、HDRもSuperFlyでは明るすぎる結果となった。
また、初期に設置されているGROUNDは光を遮ってしまうので非表示しなくてはならない。
とまあ結構違う結果となった。
ライトだけでこれだけ違うとマテリアルだとどれほど違うかあまり想像したくない(笑)
また、前回書きましたがSuperFlyでは、今のところ大気設定やライトのAOを公式サポートしていない。
SuperFly、FireFlyともにデフォルト設定でのレンダリング。
・IDLライト

SuperFlyのほうが影の描写が正確にでていてるが、ライトがこれだけだとホワイトノイズが増える。
・ポイントライト

照射距離・範囲を設定しているのだがSuperFlyでは無効とされてしまう、これが一番困った。
SuperFlyだとレイトレース影なのにぼやける。
・スポットライト

同じ設定なのに照らす範囲に微妙に差がある。
またポイントライトと同じように照射距離が無効化される。
・無限光

どういうわけかSuperFlyのほうが若干暗く見える。
・エリアライト

このライトが一番変化が少なかった。
そのため、いまではエリアライトを無限光(太陽光など)の変わりに使用している。
・IBLとHDRライト

画像はIBL+AOだが、HDRもSuperFlyでは明るすぎる結果となった。
また、初期に設置されているGROUNDは光を遮ってしまうので非表示しなくてはならない。
とまあ結構違う結果となった。
ライトだけでこれだけ違うとマテリアルだとどれほど違うかあまり想像したくない(笑)
また、前回書きましたがSuperFlyでは、今のところ大気設定やライトのAOを公式サポートしていない。
タグ:Poser11
SuperFlyでレンダリング2 [poser]
ManiHoniさんから、SuperFlyマテリアルプレビューのオッサンを変える方法を教えて頂いたので
フラットなイメージで確認できるようになりました、ありがとうございます。
ただ、やや立体感がかけるので新規ノードでガラスなどの透過物のマテリアルは組みにくい。
また、SuperFly上だとマテリアルプレビュウ自体にノイズが乗るので、公式による修正が望まれる。
さて前回からいろいろなシーンをレンダしてみました。
基本レンダに時間をかけたくないので、30~40分程度に収めている。
SuperFly GPUレンダ ピクセルサンプル:50
結果は、pixivで公開してます。

この肌のマテリアルは、従来のマテリアルを調整して作ってますが、FireFlyでは使用できない構成になった。
なお、FireFlyでSSSを利用するとでていた青ひげ現象?はSuperFlyでは出なくなった。
Poser11で追加された「Cycles」ノードをうまく利用できれば、もっと良くなるかもです。
ただ、新ノードを利用するとプレビュー上の表示が真っ黒になってしまうバグがあり、
作業の障害になるのでこれは修正して欲しい。
新規に搭載されたマテリアルのレイヤー機能(簡単に言えばセル画のようにイメージを重ねることができる機能)。
マテリアルタブの上に「+-」が追加されているので、+を押すとレイヤーが増える。
これを利用すれば、汚れだとか汗とかペイントとかを複雑なマテリアルを組まなくても再現できる。
しかし、この機能はSuperFlyのみで、FireFlyでは使うことはできない。
今回投稿したお風呂のシーンは、この機能を使用し泡を表現している(もうちょっと調整したい)。

最初から、ある程度基本マテリアルを用意していてくれれば良かったのだが、
用意されているのは微妙なものばかりなので、こちらのSuperFlyマテリアル集を買ってみた。
基本新規ノードを利用し作成されているので、弄って学ぶにはちょうどいい感じ。
別の方のSuperFly用のキャラデータ(マテリアル設定目当て)も買ってみたがいまひとつだった。
また、FireFlyで利用できた大気設定は、SuperFlyのGPUレンダではバグのため利用できない。
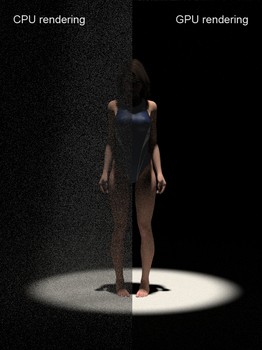
(GPUで利用できないため、CPUで数時間かけてレンダしている方も・・・TT)
こちらは、SM社も認識しているようであり次のサービスリリースで修正されるかも、されるといいなぁ。

三枚目の自販機の照り返しは、実はフェイクで自販機前に置いたエリアライトで表現している。
理由は、「Indirect Light」で発光物を表現できるものの、
これを使用すると消えにくいノイズが出てしまうからで結果が同じようになればどちらでもいいのでフェイクに。

となんだか、ややネガティブなところがあるものの、
うまく利用していけば従来よりもいい絵が作れそうな気がしてきた。
フラットなイメージで確認できるようになりました、ありがとうございます。
ただ、やや立体感がかけるので新規ノードでガラスなどの透過物のマテリアルは組みにくい。
また、SuperFly上だとマテリアルプレビュウ自体にノイズが乗るので、公式による修正が望まれる。
さて前回からいろいろなシーンをレンダしてみました。
基本レンダに時間をかけたくないので、30~40分程度に収めている。
SuperFly GPUレンダ ピクセルサンプル:50
結果は、pixivで公開してます。

この肌のマテリアルは、従来のマテリアルを調整して作ってますが、FireFlyでは使用できない構成になった。
なお、FireFlyでSSSを利用するとでていた青ひげ現象?はSuperFlyでは出なくなった。
Poser11で追加された「Cycles」ノードをうまく利用できれば、もっと良くなるかもです。
ただ、新ノードを利用するとプレビュー上の表示が真っ黒になってしまうバグがあり、
作業の障害になるのでこれは修正して欲しい。
新規に搭載されたマテリアルのレイヤー機能(簡単に言えばセル画のようにイメージを重ねることができる機能)。
マテリアルタブの上に「+-」が追加されているので、+を押すとレイヤーが増える。
これを利用すれば、汚れだとか汗とかペイントとかを複雑なマテリアルを組まなくても再現できる。
しかし、この機能はSuperFlyのみで、FireFlyでは使うことはできない。
今回投稿したお風呂のシーンは、この機能を使用し泡を表現している(もうちょっと調整したい)。

最初から、ある程度基本マテリアルを用意していてくれれば良かったのだが、
用意されているのは微妙なものばかりなので、こちらのSuperFlyマテリアル集を買ってみた。
基本新規ノードを利用し作成されているので、弄って学ぶにはちょうどいい感じ。
別の方のSuperFly用のキャラデータ(マテリアル設定目当て)も買ってみたがいまひとつだった。
また、FireFlyで利用できた大気設定は、SuperFlyのGPUレンダではバグのため利用できない。
(GPUで利用できないため、CPUで数時間かけてレンダしている方も・・・TT)
こちらは、SM社も認識しているようであり次のサービスリリースで修正されるかも、されるといいなぁ。

三枚目の自販機の照り返しは、実はフェイクで自販機前に置いたエリアライトで表現している。
理由は、「Indirect Light」で発光物を表現できるものの、
これを使用すると消えにくいノイズが出てしまうからで結果が同じようになればどちらでもいいのでフェイクに。

となんだか、ややネガティブなところがあるものの、
うまく利用していけば従来よりもいい絵が作れそうな気がしてきた。
SuperFlyでレンダリング [poser]
さて、問題のSuperFly(某歌手とは関係ない)でのレンダリングですが、
最初に、物理レンダリングのリアルな画像をお求めなら、ポーズだけPoserで済ませてレンダは他のソフトへ。
あくまで物理っぽいレンダーですので、すべてをPoser上で何とかという私みたいな人向けです。
また、これはGPUレンダでないと時間がかかるので、そこそこ?のGPUを搭載することをお勧めします。
今回は、いつものFireFlyでのレンダリングの感じ(そこそこのレンダ時間で出来ればちょっとよい方向へ)に
なるまでやってみました。とりあえずこちらが結果(縮小版)です。

実サイズは、pixivで公開してます。
グランドの上に、海(板にマテリアルで)を設置、空はFlinkさんのスカイドーム。
その上に、ボート、人、小物などを配置し、ライティングはIBL+エリアライト1灯という構成。
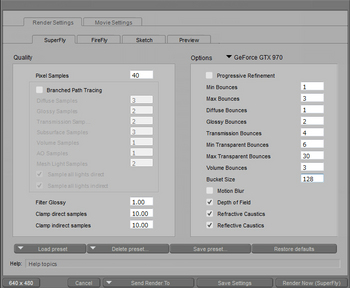
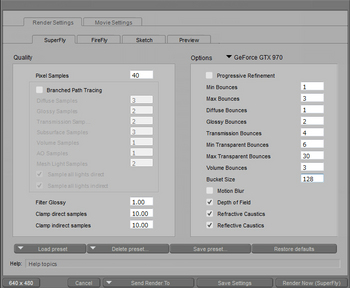
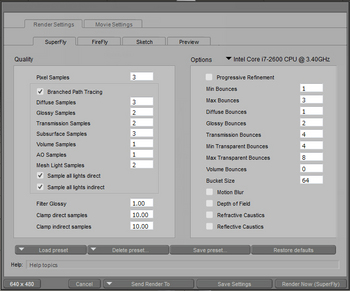
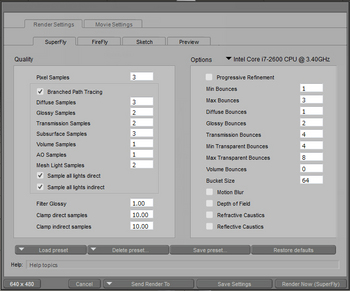
こちらが今回使用したレンダリング設定(レンダ時間は30分以内)。

大まかなライティングのチェックなど場合は、Pixcel Samplesの値を40から3などに減らして行った。
ノイズを減らすためにオプションの下の二つのチェックはとりあえず入れておいたほうがいいかと。
また、従来入れるとレンダ時間が長くなった鏡のような反射物や被写界深度などは、
SuperFlyの場合入れても特にレンダ時間が変わることはないようだ(ノイズが増えることはあるが)。
なお、この設定でノイズが多く残る場合は、たぶんライティングに問題があると思われるので
いくらピクセルサンプルを増やしたところで結果はあまり変わらないようだ。
いろいろ試したところ、ライトは1つないし2つ程度(IBLやHDRに+1灯みたいな)にしたほうがノイズが少ない。
今回、Poser11で搭載されたAreaLightは、
平面で優しく照らしてくれるので非常に使いやすい、間接照明や反射のかわりなどに積極的に使いたい感じ。
また、従来のマテリアルで持ち込んだ場合、真っ白や鏡のようになってしまう場合は、反射設定の問題なので
「Alternte_Specular」の設定カラーの白を濃い目のグレーなどに変更すると反射は抑えることが出来る。
肌などの複雑なマテリアル構成の場合は、
新機能のレイヤーなどを使用してシンプルに構成しななおしたほうがいいようだ。
いつもながらの適当レタッチ調整するとこんな感じに。

最初に、物理レンダリングのリアルな画像をお求めなら、ポーズだけPoserで済ませてレンダは他のソフトへ。
あくまで物理っぽいレンダーですので、すべてをPoser上で何とかという私みたいな人向けです。
また、これはGPUレンダでないと時間がかかるので、そこそこ?のGPUを搭載することをお勧めします。
今回は、いつものFireFlyでのレンダリングの感じ(そこそこのレンダ時間で出来ればちょっとよい方向へ)に
なるまでやってみました。とりあえずこちらが結果(縮小版)です。

実サイズは、pixivで公開してます。
グランドの上に、海(板にマテリアルで)を設置、空はFlinkさんのスカイドーム。
その上に、ボート、人、小物などを配置し、ライティングはIBL+エリアライト1灯という構成。
こちらが今回使用したレンダリング設定(レンダ時間は30分以内)。

大まかなライティングのチェックなど場合は、Pixcel Samplesの値を40から3などに減らして行った。
ノイズを減らすためにオプションの下の二つのチェックはとりあえず入れておいたほうがいいかと。
また、従来入れるとレンダ時間が長くなった鏡のような反射物や被写界深度などは、
SuperFlyの場合入れても特にレンダ時間が変わることはないようだ(ノイズが増えることはあるが)。
なお、この設定でノイズが多く残る場合は、たぶんライティングに問題があると思われるので
いくらピクセルサンプルを増やしたところで結果はあまり変わらないようだ。
いろいろ試したところ、ライトは1つないし2つ程度(IBLやHDRに+1灯みたいな)にしたほうがノイズが少ない。
今回、Poser11で搭載されたAreaLightは、
平面で優しく照らしてくれるので非常に使いやすい、間接照明や反射のかわりなどに積極的に使いたい感じ。
また、従来のマテリアルで持ち込んだ場合、真っ白や鏡のようになってしまう場合は、反射設定の問題なので
「Alternte_Specular」の設定カラーの白を濃い目のグレーなどに変更すると反射は抑えることが出来る。
肌などの複雑なマテリアル構成の場合は、
新機能のレイヤーなどを使用してシンプルに構成しななおしたほうがいいようだ。
いつもながらの適当レタッチ調整するとこんな感じに。

タグ:Poser11
Poser11proを買ってみた。 [poser]
発売から半年たったためか、
スミスマイクロ(SM)で半額キャンペーンをやっていたのでPoser11proへアップグレードしてみた。
(現在、半額キャンペーンは終了しています 6/23時点)
このところこの狭い業界(着せ替え人形ソフト?)では、
DAZの無料ソフトDAZ Studioに押されつつあったSMがリアルっぽいレンダラsuperflyを搭載して
巻き返しを図った?Poser11だが、評判はいまひとつの様だ。
ついでに言えば、新商品なのにDAZに比べ、作例が技術的であまり魅力的に見えないのはどうかと。
まあ、それはおいて置いてPoser11。
見た目は、いろいろ変わったようだけど、基本操作は同じ、ついでに付属コンテンツもほぼ同じ。
(一部のコンテンツはいい加減、かなり古いので止めたほうがいいと思うのだが)
ライブラリの読込は劇的に早くなり使い勝手が向上した、Fireflyレンダも早く若干綺麗になった気がする。
ただ、マテリアルのイメージ表示が球からオッサン顔になったのでイメージがつかみにくくなったうえ、きもい。
そのほか、様々なアップデートがあるようだが、いまのところ使用する部分しか見てない(笑)。

そして新作レンダラのsuperflyを試してみる(初期ライトは速攻で変えた)と
レンダ設定項目にsuperflyがしれっと先頭に入っていて、多様な設定項目が並んでいる。
また、オプションでCPUとGPUとが簡単に切り替えることが出来るようになった。

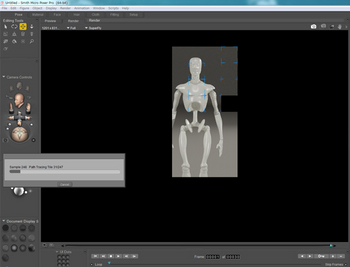
とりあえずレンダするといくつかの青枠がついたブロックが表示され、
中のノイズまみれの画像が徐々にきれいになってゆくようだ。
デフォルト設定のままだと、ノイズまみれのままで、きれいな画像を求めるには、非常に忍耐が必要なようだ。

簡単に弄った感じでは、付属しているプリセットのミディアム以上(Pixel Samplesを20以上)でないと
使用に耐えない画質になるのだが、時間もかなりかかるので試行錯誤には向かない。
いかにもPoserぽい中途半端というか大雑把なレンダラという感じがする。
そして、マテリアルも既存のものを読み込めると謳っているが、読み込めるだけ。
調整もしくは再構築しないと使い物にならない(特に人間)。
反射の影響がかなりハッキリ出るようだ。
しかしながら、付属しているsuperfly用マテリアルは、
なぜか壁だとか床マテリアルばかりで何に使用するのか分からない。
変な模様とかはいいから、基本的な素材のマテリアルを揃えていて欲しいものだ。
ためしに既存のマテリアルのままレンダしてみたモノとマテリアル調整したモノ
(元のサイズはH1200×W900)。

これから情報を集めつつ、のんびりとやって行こうかと、ただ作品に使用するには時間がかかりそうだ。
スミスマイクロ(SM)で半額キャンペーンをやっていたのでPoser11proへアップグレードしてみた。
(現在、半額キャンペーンは終了しています 6/23時点)
このところこの狭い業界(着せ替え人形ソフト?)では、
DAZの無料ソフトDAZ Studioに押されつつあったSMがリアルっぽいレンダラsuperflyを搭載して
巻き返しを図った?Poser11だが、評判はいまひとつの様だ。
ついでに言えば、新商品なのにDAZに比べ、作例が技術的であまり魅力的に見えないのはどうかと。
まあ、それはおいて置いてPoser11。
見た目は、いろいろ変わったようだけど、基本操作は同じ、ついでに付属コンテンツもほぼ同じ。
(一部のコンテンツはいい加減、かなり古いので止めたほうがいいと思うのだが)
ライブラリの読込は劇的に早くなり使い勝手が向上した、Fireflyレンダも早く若干綺麗になった気がする。
ただ、マテリアルのイメージ表示が球からオッサン顔になったのでイメージがつかみにくくなったうえ、きもい。
そのほか、様々なアップデートがあるようだが、いまのところ使用する部分しか見てない(笑)。

そして新作レンダラのsuperflyを試してみる(初期ライトは速攻で変えた)と
レンダ設定項目にsuperflyがしれっと先頭に入っていて、多様な設定項目が並んでいる。
また、オプションでCPUとGPUとが簡単に切り替えることが出来るようになった。

とりあえずレンダするといくつかの青枠がついたブロックが表示され、
中のノイズまみれの画像が徐々にきれいになってゆくようだ。
デフォルト設定のままだと、ノイズまみれのままで、きれいな画像を求めるには、非常に忍耐が必要なようだ。

簡単に弄った感じでは、付属しているプリセットのミディアム以上(Pixel Samplesを20以上)でないと
使用に耐えない画質になるのだが、時間もかなりかかるので試行錯誤には向かない。
いかにもPoserぽい中途半端というか大雑把なレンダラという感じがする。
そして、マテリアルも既存のものを読み込めると謳っているが、読み込めるだけ。
調整もしくは再構築しないと使い物にならない(特に人間)。
反射の影響がかなりハッキリ出るようだ。
しかしながら、付属しているsuperfly用マテリアルは、
なぜか壁だとか床マテリアルばかりで何に使用するのか分からない。
変な模様とかはいいから、基本的な素材のマテリアルを揃えていて欲しいものだ。
ためしに既存のマテリアルのままレンダしてみたモノとマテリアル調整したモノ
(元のサイズはH1200×W900)。

これから情報を集めつつ、のんびりとやって行こうかと、ただ作品に使用するには時間がかかりそうだ。
うごくイラスト、うごイラ! [poser]
と書くとなんかイラッっとくるタイトルですね。
まーだいぶ留守にしていたblogですが、ちゃんと生きてました。
今回は、アニメーションですよアニメーション。
なんでやってみたかと言いますと、Pixivが「うごイラ(うごくイラスト)」というサービスを始めたので試してみました
(べつにおっぱいを揺らしてみたかっただけではないはず・・・)。
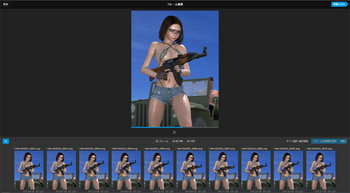
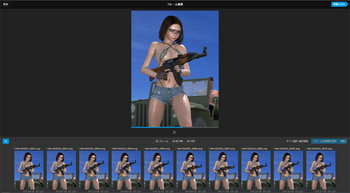
このサービス、要はパラパラ漫画を投稿するための機能で画像(jpg、png形式)またはgifアニメーションが投稿できる(画像をクリックすることで一時停止する機能もある)。
画像とgifでの違いは表示される画質の違いで、
画像はそのままの高画質で動くがデータ容量が大きくなるので、サイズが大きい場合表示に時間がかかる、
gifは画像の形式上、データ容量は小さいが低画質(グラデーション等がきれいに表示できない等)となってしまう点。
投稿仕様は、同じ画像サイズで画像は50枚まで、gifアニメは5MB(フレーム数の上限はないぽい?)程度。
画像で投稿する場合は、
画像の選択後、フレーム編集画面で各フレームごとに表示時間(デフォルトは0.125秒)の設定や削除が行なえる。

gifアニメーションの場合は、
事前にgifアニメ作成ソフトを使用し、フレームレート等をあらかじめ設定しておく必要がある。
このフレームレートがややこしい上にブラウザによって見え方が違ったりするようなので
プレビューソフトなどを活用しつつ試行錯誤が必要となる。
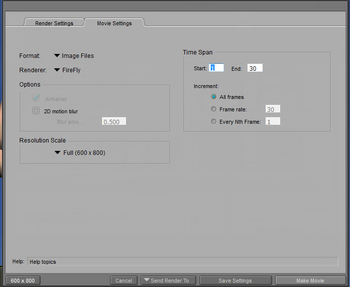
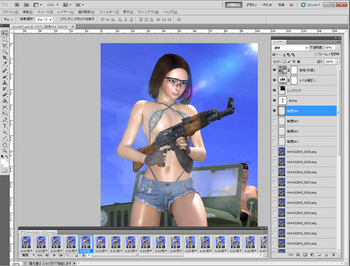
また、PhotoshopでPoserからレンダした画像をgifアニメにする場合には、
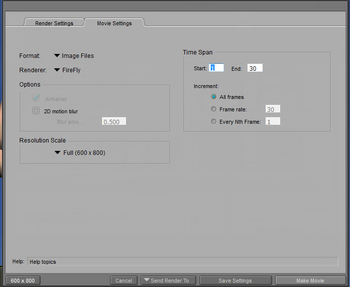
Poserでは、通常通りメニューからアニメーション→アニメ作成→アニメーション設定(フォーマット:イメージファイル、レンダ:Fireflyもしくはプレビュー、書き出すフレーム数や画像サイズなどを設定)→レンダする

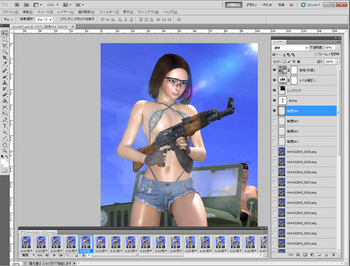
Photoshopではレンダした画像をスクリプトで「ファイルをレイヤーとして読込」→全レイヤーを選択後→レイヤー、重ね順から逆順(Poserの画像の連番仕様が逆のため)→アニメーションで「レイヤーからフレームを作成」→
エフェクト追加や修正・調整後→web用に保存(gif)でOK

今のところ、うごイラはキャラクターや風景のループアニメが多く投稿されているようだ。
変わった使い方としては、イラストの制作過程をみせるものもある。
なかなか面白い機能なので静止画(目だけ動かしたり、雨を降らせたり等)にも新しい表現ができそうだ。
ただ、いい作品があっても右クリックで保存ができないのが残念だ。
まーだいぶ留守にしていたblogですが、ちゃんと生きてました。
今回は、アニメーションですよアニメーション。
なんでやってみたかと言いますと、Pixivが「うごイラ(うごくイラスト)」というサービスを始めたので試してみました
(べつにおっぱいを揺らしてみたかっただけではないはず・・・)。
このサービス、要はパラパラ漫画を投稿するための機能で画像(jpg、png形式)またはgifアニメーションが投稿できる(画像をクリックすることで一時停止する機能もある)。
画像とgifでの違いは表示される画質の違いで、
画像はそのままの高画質で動くがデータ容量が大きくなるので、サイズが大きい場合表示に時間がかかる、
gifは画像の形式上、データ容量は小さいが低画質(グラデーション等がきれいに表示できない等)となってしまう点。
投稿仕様は、同じ画像サイズで画像は50枚まで、gifアニメは5MB(フレーム数の上限はないぽい?)程度。
画像で投稿する場合は、
画像の選択後、フレーム編集画面で各フレームごとに表示時間(デフォルトは0.125秒)の設定や削除が行なえる。

gifアニメーションの場合は、
事前にgifアニメ作成ソフトを使用し、フレームレート等をあらかじめ設定しておく必要がある。
このフレームレートがややこしい上にブラウザによって見え方が違ったりするようなので
プレビューソフトなどを活用しつつ試行錯誤が必要となる。
また、PhotoshopでPoserからレンダした画像をgifアニメにする場合には、
Poserでは、通常通りメニューからアニメーション→アニメ作成→アニメーション設定(フォーマット:イメージファイル、レンダ:Fireflyもしくはプレビュー、書き出すフレーム数や画像サイズなどを設定)→レンダする

Photoshopではレンダした画像をスクリプトで「ファイルをレイヤーとして読込」→全レイヤーを選択後→レイヤー、重ね順から逆順(Poserの画像の連番仕様が逆のため)→アニメーションで「レイヤーからフレームを作成」→
エフェクト追加や修正・調整後→web用に保存(gif)でOK

今のところ、うごイラはキャラクターや風景のループアニメが多く投稿されているようだ。
変わった使い方としては、イラストの制作過程をみせるものもある。
なかなか面白い機能なので静止画(目だけ動かしたり、雨を降らせたり等)にも新しい表現ができそうだ。
ただ、いい作品があっても右クリックで保存ができないのが残念だ。
タグ:poser
Poserに雪を!Snow Machine V2 [poser]
普段、雪の降らない東京で大雪となって大混乱した記憶が新しい今日この頃。
たった30cm程度なのですが、ビックリしました(チリトリで雪かきは面倒です・・・)。
そんな中、Poserで雪景色ってあまり見ないな~と思い探してみると、
大抵は、雪を別プロップにしてセットに乗せるタイプでこれだと、作られたシーンのみとなってしまう。
もっと色々な物にマテリアルか何かで無いかなと思ったら、ありました。
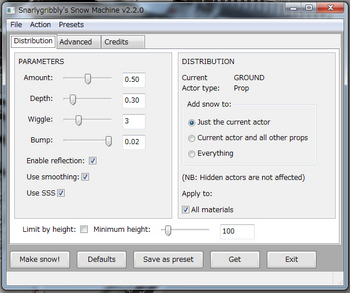
ボタン一つで雪まみれにしてくれるフリーのPythonスクリプト「Snow Machine V2」(制作者はEZSkinの作者さん)
サイトからダウンロードし、指定の場所へ保存、付属の操作マニュアル(英語)を斜め読みして、
File→Run Python Scrpt...→保存したSnow Machineを呼び出すと設定メニューが現れる。

設定項目は、Amount(積り方)、Depth(厚み)、Wiggle(付着の仕方)、Bump(凸凹ぐあい)といった感じ。
その他、反射の有無、スムーズジングの有無、SSSの有無(これを使うとかなり重くなる)。
隣は、雪の対象設定で、
現在選択中のPropまたはキャラ、選択中のキャラとProp全て、シーン内の全てとなっている。
ただし、隠しているキャラ、Propは対象外らしい。
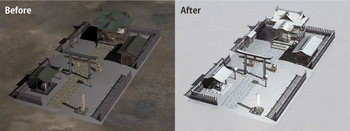
ためしにはるさんの神社に雪を降らせてみた(クリックで別ウィンドウで出ます)。

デフォルト設定のままレンダ、ちょっと地面が凍っているようにみえるがなかなかいい感じに薄ら積った。
細かく見ると、雪が積もらない箇所にも積っている箇所もw
先日の大雪を再現しようと厚みを推奨設定以上に増やすと雪が浮き上がったり、剥がれたりして、
不自然になってしまったので、雪化粧程度に使うのが良いかと。
また、ガラスなどの透過設定があるものについてはうまく表現できない(雪も透けるw)。
仕組みはどうなってるのっとマテリアルを見たが、複雑すぎてわかりませんw
たぶん、Y軸方向のみに積るようになってるぽい。
まあ、なかなかお手軽なので、この冬使ってみてはいかがでしょうか。
たった30cm程度なのですが、ビックリしました(チリトリで雪かきは面倒です・・・)。
そんな中、Poserで雪景色ってあまり見ないな~と思い探してみると、
大抵は、雪を別プロップにしてセットに乗せるタイプでこれだと、作られたシーンのみとなってしまう。
もっと色々な物にマテリアルか何かで無いかなと思ったら、ありました。
ボタン一つで雪まみれにしてくれるフリーのPythonスクリプト「Snow Machine V2」(制作者はEZSkinの作者さん)
サイトからダウンロードし、指定の場所へ保存、付属の操作マニュアル(英語)を斜め読みして、
File→Run Python Scrpt...→保存したSnow Machineを呼び出すと設定メニューが現れる。

設定項目は、Amount(積り方)、Depth(厚み)、Wiggle(付着の仕方)、Bump(凸凹ぐあい)といった感じ。
その他、反射の有無、スムーズジングの有無、SSSの有無(これを使うとかなり重くなる)。
隣は、雪の対象設定で、
現在選択中のPropまたはキャラ、選択中のキャラとProp全て、シーン内の全てとなっている。
ただし、隠しているキャラ、Propは対象外らしい。
ためしにはるさんの神社に雪を降らせてみた(クリックで別ウィンドウで出ます)。

デフォルト設定のままレンダ、ちょっと地面が凍っているようにみえるがなかなかいい感じに薄ら積った。
細かく見ると、雪が積もらない箇所にも積っている箇所もw
先日の大雪を再現しようと厚みを推奨設定以上に増やすと雪が浮き上がったり、剥がれたりして、
不自然になってしまったので、雪化粧程度に使うのが良いかと。
また、ガラスなどの透過設定があるものについてはうまく表現できない(雪も透けるw)。
仕組みはどうなってるのっとマテリアルを見たが、複雑すぎてわかりませんw
たぶん、Y軸方向のみに積るようになってるぽい。
まあ、なかなかお手軽なので、この冬使ってみてはいかがでしょうか。
タグ:poser
明けました2014、年賀画メイキング [poser]
あけました2014年、今年も残すところ360日です。
今年も年賀的なものを作ってみました。

キャラ:Victoria 4 衣装:JPC Casual Dress セット:Carnival Carousel
今年の干支は「午」なので、なんか馬を使ってっと考えたのですが、
うちのライブラリーにはP4馬しかいなかったw。
当初は、騎馬武者(女)っぽいものにしようかと思ったが甲冑等がない、
西部劇へシフトするものの、今一つ華にかけた(これはこれでいずれやってみたい)。
そこでネタ探しにDAZへ行ってみるとメリーゴーランドが41%OFFだったのでこれに決定した。
途中、ナース服のクリーチャー、三角頭、不気味な人形等を置きたくなったが我慢しシンプルに構成。
もちろん、乗馬のポーズなどはないので、椅子に座っているポーズ等から適当にw

若干マテリアルを変更し、書き割りの写真は、ゆんフリー画像素材さんの横浜赤レンガ倉庫を使用。
ライティングは、光があふれるような感じにしたかったので、
IBLライト、逆目45度用ライト、フロントライト、細めのフットライト、
キャラの背後にメリーゴーランド内部を照らす明るめのポイントライト(黄色)を設置してみた。

あとは、これにPhotoshop上で明度・色調調整と文字入れ、ライトやフレアを追加し完了。

今年も年賀的なものを作ってみました。

キャラ:Victoria 4 衣装:JPC Casual Dress セット:Carnival Carousel
今年の干支は「午」なので、なんか馬を使ってっと考えたのですが、
うちのライブラリーにはP4馬しかいなかったw。
当初は、騎馬武者(女)っぽいものにしようかと思ったが甲冑等がない、
西部劇へシフトするものの、今一つ華にかけた(これはこれでいずれやってみたい)。
そこでネタ探しにDAZへ行ってみるとメリーゴーランドが41%OFFだったのでこれに決定した。
途中、ナース服のクリーチャー、三角頭、不気味な人形等を置きたくなったが我慢しシンプルに構成。
もちろん、乗馬のポーズなどはないので、椅子に座っているポーズ等から適当にw

若干マテリアルを変更し、書き割りの写真は、ゆんフリー画像素材さんの横浜赤レンガ倉庫を使用。
ライティングは、光があふれるような感じにしたかったので、
IBLライト、逆目45度用ライト、フロントライト、細めのフットライト、
キャラの背後にメリーゴーランド内部を照らす明るめのポイントライト(黄色)を設置してみた。

あとは、これにPhotoshop上で明度・色調調整と文字入れ、ライトやフレアを追加し完了。

タグ:poser
赤い自販機 [poser]
何かが3倍になるわけではない普通の自販機。
中身もでっち上げて、こんな感じになりましたよっと。
2013/12/15追記
OKを頂けたようで、無事Hideoutさんのところでリリースされました
(若干仕様が変わりセキュリティが強化されてた、Hideoutシティは防犯が厳重なようだw)。
左が設置したばかりの自販機、右が設置からだいぶたった自販機。

本体の汚し具合はこんな感じ(なんか日に焼けて10年以上設置したような感じにw)

中身は、
缶類がコーヒー3種、ジュース2種、コーンポタージュ、おしるこ、コーラ
ペットボトルがミネラルウォータ、スポーツ飲料、緑茶、コーラ
となっている。

紅茶系がまったくないことに気が付いたが飲むわけじゃないから、まあ良しとしよう(笑)。
テクスチャ以外の変更点は、
飲み物(7~8%程度に縮小、缶が表を向いてなかったので回転して調整)を並べ、
全アイテムをペアレントした後、本体が小さかったので200%に拡大しました。
また、レンダリングの際には、Min shading rateを0.2以下にしないと飲料の文字がぼやけます。
こんな感じでいかがですか、Hideoutさん。
中身もでっち上げて、こんな感じになりましたよっと。
2013/12/15追記
OKを頂けたようで、無事Hideoutさんのところでリリースされました
(若干仕様が変わりセキュリティが強化されてた、Hideoutシティは防犯が厳重なようだw)。
左が設置したばかりの自販機、右が設置からだいぶたった自販機。

本体の汚し具合はこんな感じ(なんか日に焼けて10年以上設置したような感じにw)

中身は、
缶類がコーヒー3種、ジュース2種、コーンポタージュ、おしるこ、コーラ
ペットボトルがミネラルウォータ、スポーツ飲料、緑茶、コーラ
となっている。

紅茶系がまったくないことに気が付いたが飲むわけじゃないから、まあ良しとしよう(笑)。
テクスチャ以外の変更点は、
飲み物(7~8%程度に縮小、缶が表を向いてなかったので回転して調整)を並べ、
全アイテムをペアレントした後、本体が小さかったので200%に拡大しました。
また、レンダリングの際には、Min shading rateを0.2以下にしないと飲料の文字がぼやけます。
こんな感じでいかがですか、Hideoutさん。
タグ:poser



